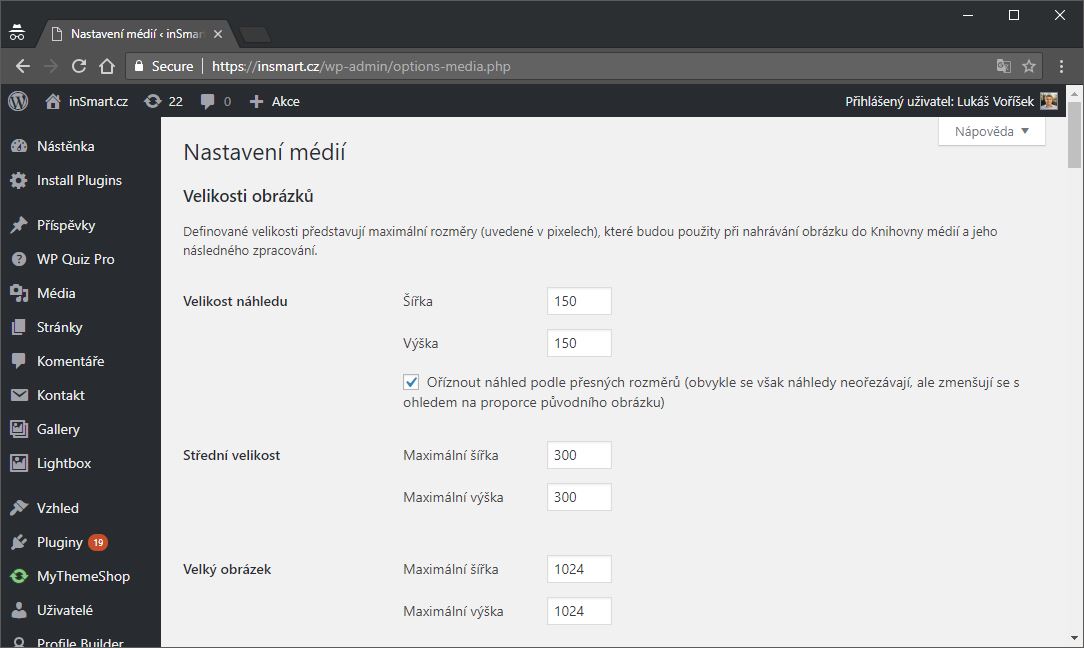
Standard-Bildgrößen in WordPress:
- Vorschaubild (150 px, rechteckig);
- Mittlere Größe (maximal 300 px breit und hoch);
- Großes Bild (maximal 1024 Pixel breit und hoch);
- Originalbild (Originalgröße).

Wie Sie sehen, ist die Auswahl nicht groß. Im Folgenden zeigen wir Ihnen, wie Sie eigene Bildgrößen verwenden können, ohne den Quellcode der Website bearbeiten zu müssen.
Warum ist es wichtig, die Vorschaubilder in verschiedenen Größen erzeugen zu können? Wenn Sie die Originalgröße des hochgeladenen Bildes (z.B. 1920 × 1080 Pixel) überall verwenden würden, würde es auch auf der Fläche 640 × 360 im Hintergrund laden. Der Browser reduziert das Bild für den Besucher erst nach dem Laden. Die Webseite lädt deswegen unnötig langsamer, da der Besucher unnötigerweise mehr Daten herunterlädt und den Server dabei mehr belastet. Das merken sowohl die Besucher als auch die Suchmaschinen, die langsame Webseiten mit schlechteren Suchpositionen abstrafen.
Simple Image Sizes - Benutzerdefinierte Bildgrößen mit nur wenigen Klicks
Das kostenlose Plugin „Simple Image Sizes” ist eine einfache Lösung zur Einstellung eigener Bild- und Schnittgrößen.

Um das Plugin zu installieren und einzustellen, gehen Sie wie folgt vor:
- Melden Sie sich im WP-Dashboard an und gehen Sie zu „Plugins » Plugin Installation”.
- Suchen Sie nach dem Plugin „Simple Image Sizes”.
- Wählen Sie „Installieren” und anschließend auf „Aktivieren”, um das Plugin zu aktivieren.
- Unter „Einstellungen » Medien” finden Sie eine Liste definierter Bildgrößen.
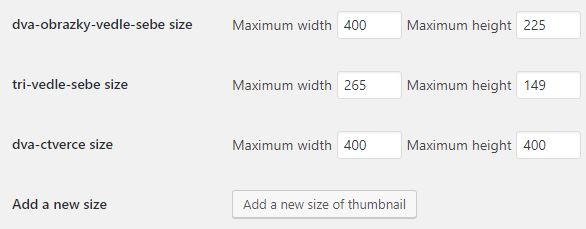
- Scrollen Sie nach unten und klicken Sie auf die Schaltfläche „Add a new size of thumbnail”, um eine neue Vorschaugröße hinzuzufügen.

- Geben Sie einen Namen ein und bestätigen Sie ihn mit dem Klick auf „Validate image size name”.
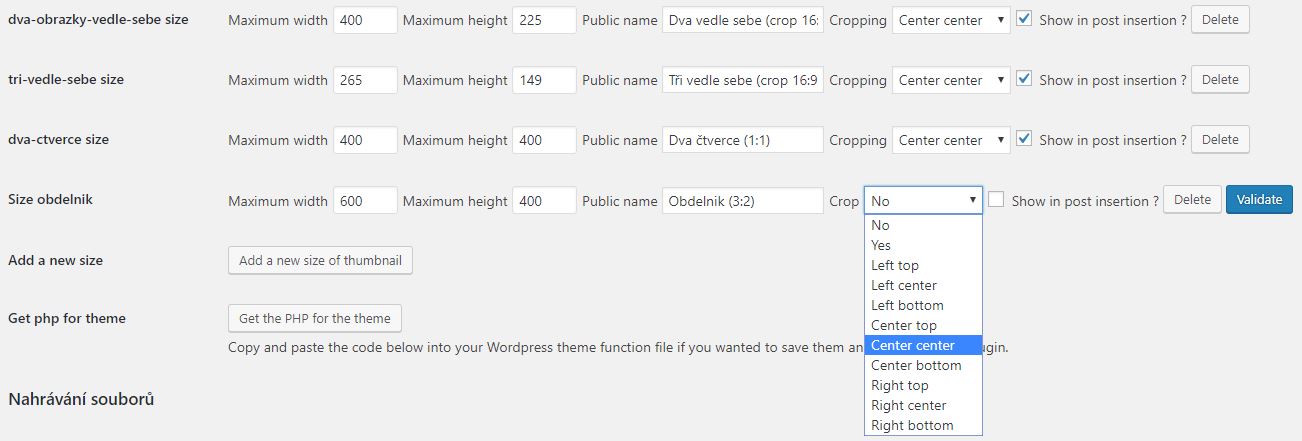
- In der Liste definierter Bildgrößen erscheint nun eine neue Zeile mit dem ausgewählten Namen. Legen Sie die gewünschte Breite und Höhe fest. Im Feld „Public name” wählen Sie den Name aus, den Sie nachher im Editor sehen werden.

- Ein sehr wichtiger Punkt ist „Crop” oder Zuschneiden. Er definiert, wie das Bild beschnitten wird, d.h. von wo es abgeschnitten wird und was darauf zu sehen bleibt. Die gebräuchlichste Wahl ist „Center center”, um die Mitte des Bildes auszuschneiden. Welchen Schnitt Sie wählen liegt jedoch bei Ihnen. Wenn Sie beispielsweise wissen, dass sich ein wichtiger Teil Ihres Bildes stets in der rechten unteren Ecke befindet, wählen Sie „Right bottom”.
- Mit der letzten Option bestimmten Sie, ob die neue Größe im Editor angezeigt wird (während der Bearbeitung des Beitrags, wenn Sie ein Bild einfügen möchten). In unserem Fall haben wir diese Möglichkeit gewählt und auf den letzten Button „Validate” geklickt.

- Jetzt müssen Sie nur noch ein neues Bild hochladen und schon können Sie es im Editor in der neuen Größe einfügen. Für die Bilder, die früher hochgeladen wurden, wird es jedoch nicht gleich möglich sein; nachfolgende Schritte helfen auch das zu korriegieren.
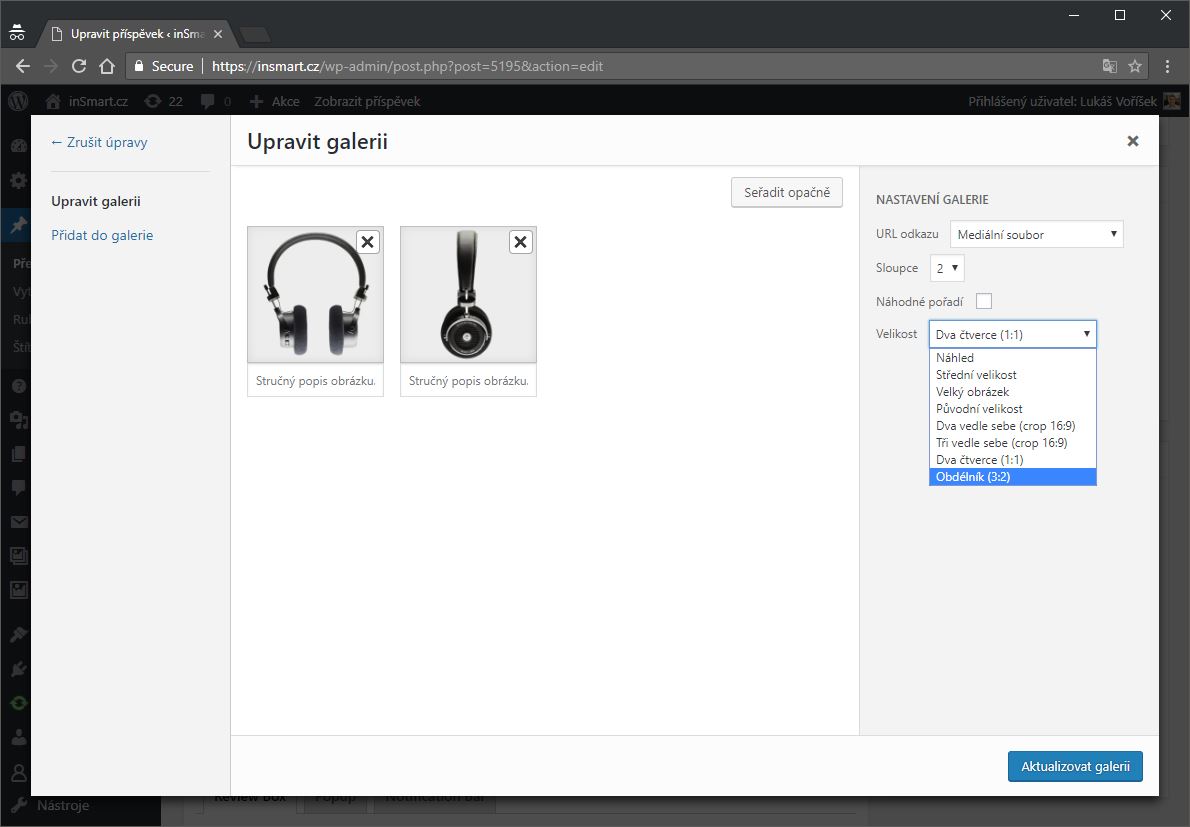
Auf dem Bild oben sehen Sie, dass zu den ursprünglichen vier Bildgrößen, noch weitere hinzugefügt wurden; diese passen besser in den Inhalt und die Webvorlage.
Wie kann man alle bisherigen Beitragsbilder anpassen?
Nach dem Anlegen und Zuschneiden einer neuen Bildgröße, werden Sie feststellen, dass sich die Mediendateien, die noch vor dem Anlegen der neuen Größe hochgeladen wurden, nicht in der neuen Größe im Editor einfügen lassen. Es liegt daran, dass alle Bildgrößen und Zuschneidungen erst beim Hochladen der Bilder erzeugt werden. Die Plugin-Entwickler haben jedoch daran gedacht und für solche Fälle eine spezielle Funktion „Thumbnail regeneration” eingebaut. Damit kann man alle sich in der Mediathek befindenden Beitragsbilder auf die neue, korrekte Größe zuschneiden.
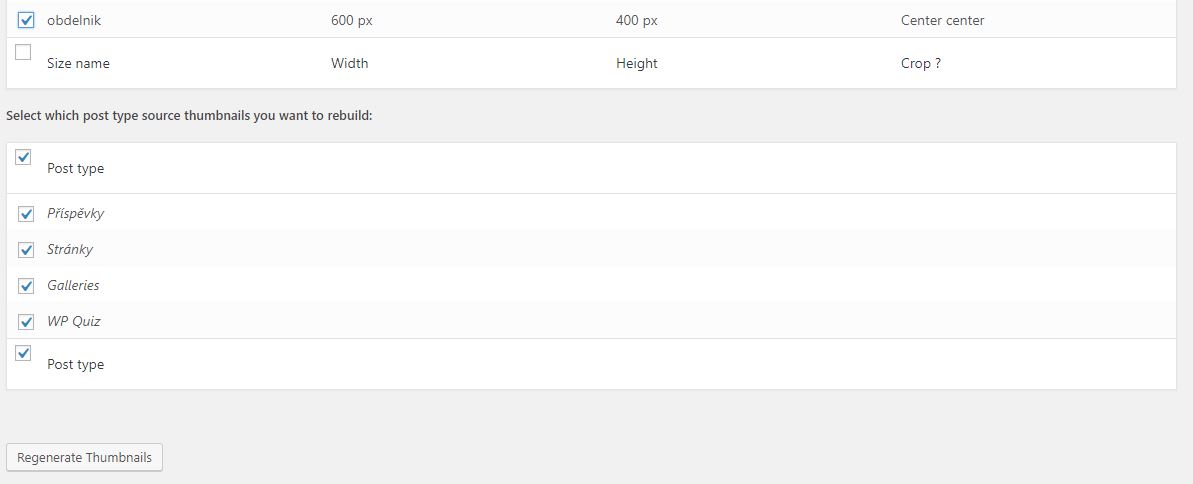
Diese Funktion finden Sie auf der gleichen Seite wie die Bildgrößen-Einstellungen im Menü „Einstellungen » Medien”. Im unteren Abschnitt wählen Sie, auf welche Größe Sie die Bilder zuschneiden möchten. Als erstes empfehlen wir Ihnen, alle bisherigen Größen zu deaktivieren, indem Sie auf das erste Kästchen klicken. Anschließend wählen Sie die neu angelegte Größe aus und klicken auf die Schaltfläche „Regenerate Thumbnails”.

Zuerst wird die Zeit zur Erstellung neuer Vorschaubilder berechnet, es reicht dann einfach abzuwarten bis alles fertig ist. Danach werden Sie im Editor alle Bilder in der neuen Größe einfügen können.