Die meisten Analysetools funktionieren nach dem Tracking-Code-Prinzip, d.h. Sie müssen einen Tracking-Code, meist ein JavaScript in Ihre Webseiten einbauen, um Ihre Besucher zu zählen.
Egal, ob es sich um Google Analytics, Zeerat.com, TOPlist, Heatmaps von Hotjar oder etwas anderes handelt. Jeder dieser Dienste arbeitet nach dem Tracking-Code Prinzip. Aber wie baut man nun den Tracking-Code in die Webseiten ein?
Ein universelles Plugin hilft Ihnen jeden beliebigen Tracking-Code in die Webseiten einzubauen
Ein Riesenvorteil bei WordPress ist, dass Sie es um weitere Funktionalitäten jederzeit erweitern können, ohne in den Quellcode direkt eingreifen zu müssen. Für alle denkbaren Funktionalitäten existieren entsprechende Plugins und so ist es auch bei den Tracking-Codes der Analysetools.
![]()
Ein großartiges Werkzeug ist der kostenlose Tracking Code Manager. Mit ihm können Sie unbegrenzt viele Tracking-Codes von jedem beliebigen Analysetool eintragen, dabei können sie auch frei kombiniert werden.
Sie können z.B. Google Analytics und gleichzeitig den Hotjar verwenden. Nach der Plugin-Installation, die Sie in Ihrem WP-Dashboard über den Menüpunkt „Plugins”> „Plugin-Installation” durchführen, können Sie es gleich aktivieren und nutzen.
Der Tracking Code Manager verfügt über eine einfache Benutzeroberfläche, mittels der Sie Ihre Tracking-Codes in die Webseite einbauen. Aber außer der Eintragung, kann der Tracking Code Manager bei weitem mehr.
![]()
Bei jedem Tracking-Code können Sie wählen, wo auf der Webseite er eingebaut wird, entweder im HTML-Header oder im HTML-Body. Je nach Code kann diese oder jene Position erforderlich sein und diese wählen Sie einfach über die Auswahl „Position inside the code“.
Den jeweiligen Tracking-Code können Sie gleich auf allen Webseiten oder nur auf bestimmten „In specific pages and posts“ einsetzen.
Klicken Sie dann einfach auf „Save”, um den neuen Code auf den Webseiten zu speichern und die Messung kann beginnen. Unterstützt werden dabei alle Analyse- und Werbetools, die auf der Tracking-Code-Basis funktionieren.
Google Analytics in WordPress einbauen
Das umfassende Analysetool von Google gilt als Standard für die Messungen von Traffic und anderen Kennwerten der Webseiten. Es wird bei über 50% aller Webseiten im Internet genutzt. Aber wie kann man es in WordPress einbauen? Dafür gibt es mehrere Möglichkeiten.
Die erste Möglichkeit haben wir bereits durchgenommen. Wenn Sie aber Ihre Webseiten nicht verlassen möchten, um die Google Analytics zu öffnen, können Sie ein Plugin zu Hilfe nehmen.
Zuerst müssen Sie sich auf der offiziellen Google Analytics-Seite registrieren. So kommen Sie zu einem Tracking-Code und werden sich die erforderlichen Schlüssel generieren können.
Das Plugin verknüpft die Webseiten mit dem Analyse-Tool und liefert die Anzahl der Seitenaufrufe
Wenn Sie einen regelmäßig aktualisierten Blog oder ein Online-Magazin führen, werden Sie das Google Analytics Post Pageviews-Plugin besonders wertschätzen. Mit diesem Plugin wird Ihnen die Anzahl der Aufrufe Ihrer einzelnen Artikel angezeigt. Nach der Installation und Aktivierung, bleibt es nur noch schnell die Einstellungen zu checken.

- Die Installation führen Sie über „Plugins » Installieren” durch.
- Aktivieren Sie anschließend das Plugin, indem Sie auf „Aktivieren” klicken.
- Damit das Plugin ordnungsgemäß funktioniert, gehen Sie zu „Einstellungen » Post page views” und tragen hier das API Token ein, das Sie vorher in Google Analytics generiert haben.
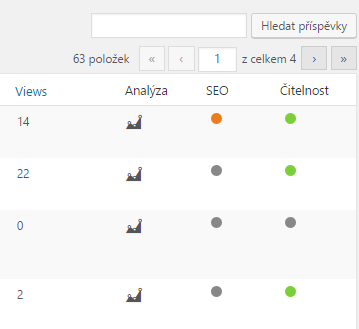
- In der Artikelübersicht wird nun eine weitere Spalte „Views” mit den Seitenaufrufen angezeigt.
- Wenn Sie keine sehen, kann man sie direkt in der Beitragsübersicht, in den Einstellung für angezeigte Informationen aktivieren (Häkchen bei „Views” setzen).
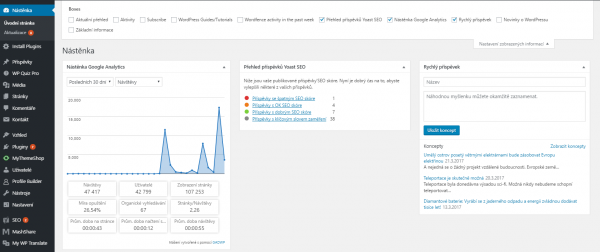
Lassen Sie sich die aktuellen Webstatistiken direkt im WP-Dashboard anzeigen
Google Analytics Dashboard für WP wird Ihnen nicht nur die Anzahl der Seitenaufrufe anzeigen, sondern gleich eine detaillierte, diagrammbasierte Besucherstatistik für einen definierten Zeitraum - Echtzeitbesucher, Besucherquellen und vieles mehr.
Videoanleitung für die Einstellung:
Im Dashboard, in der oberen, rechten Ecke unter „Einstellungen für angezeigte Informationen” können Sie auswählen, welche Werte Sie in der Übersicht sehen möchten. Wählen Sie das „Google Analytics Board” aus und platzieren Sie den angezeigten Block einfach per Drag & Drop an eine beliebige Stelle im Dashboard.

In diesem Artikel haben wir die meistverwendeten Analyste-Tools für WordPress vorgestellt. Weitere Statistik-Plugins können Sie in der umfangreichen WordPress-Datenbank finden.